22 de juli de 2023

Gids voor universele tv-afstandsbedieningen
21 de juli de 2023

FaceTime gebruiken op de iPad
20 de juli de 2023

Hoe gekrulde aanhalingstekens en gekrulde apostrofs te typen
19 de juli de 2023

Voicemail instellen op Android
18 de juli de 2023

Clubhuis nu voor iedereen beschikbaar
17 de juli de 2023

ActiveX-filtering gebruiken in Internet Explorer 11
16 de juli de 2023

Hoe Hulu te bekijken op de Nintendo Switch
15 de juli de 2023

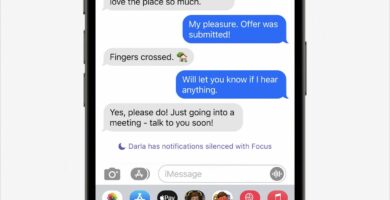
Apple wil je helpen focussen met iOS 15
14 de juli de 2023

BitLocker gebruiken in Windows 10
13 de juli de 2023

Hoe songteksten in Apple Music te zien
11 de juli de 2023

Samsung kondigt nieuwe collectie milieuvriendelijke polsbandjes aan
10 de juli de 2023

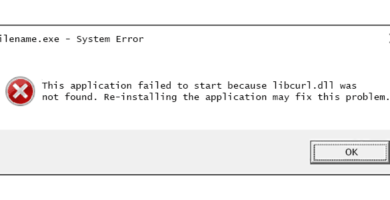
Hoe Libcurl.dll niet gevonden of ontbrekende fouten te repareren
9 de juli de 2023

Hoe de cache in Microsoft Edge te wissen
8 de juli de 2023

Inheemse Amerikanen willen hun plaatsnamen op digitale kaarten
7 de juli de 2023

Waarom de druk van Duitsland op reparaties en reserveonderdelen gedurende 7 jaar zo belangrijk is
6 de juli de 2023

Wat is een SZN-bestand?
5 de juli de 2023

Google lanceert Tangi, een nieuwe video-app voor creatieve doe-het-zelvers
4 de juli de 2023