
Belangrijkste leerpunten
- De Microsoft Edge-browser gebruikt verticale tabbladen.
- Verticale tabbladen zijn gemakkelijker te zien en te manipuleren.
- Verticale tabbladen kunnen via extensies aan andere browsers worden toegevoegd.
Verticaliteit en bruikbaarheid
Eén blik op verticale tabbladen is voldoende om te zien hoe nuttig ze zijn. Ze veranderen nooit van grootte, ze zijn gemakkelijker te lezen en ze kunnen horizontaal worden aangepast zonder de andere tabbladen te beïnvloeden. Verticale tabbladen verspillen ook geen ruimte – moderne schermen hebben meestal een breedbeeldformaat, waardoor er aan beide kanten veel vrije ruimte overblijft. Als u de tabbladen naar links of naar rechts verplaatst, wordt deze ruimte gebruikt in plaats van de minder overvloedige verticale ruimte te verdringen. En als je bijna geen ruimte meer hebt, kun je de tabbladen samenvouwen tot favicons, zodat ze net zo klein zijn als de tabbladen in Safari of Chrome. “De verticale tablay-out suggereert het gevoel van een ‘inbox’ of takenlijst.”
Niet alleen rand
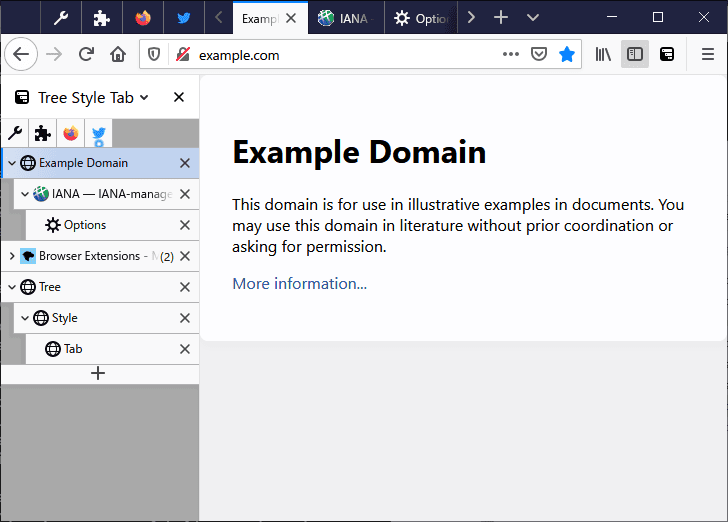
Microsoft kondigde deze functie bijna een jaar geleden aan voor zijn Edge-browser en noemde het de “enige browser waarmee je je tabbladen aan de zijkant kunt beheren met een enkele klik.” Sindsdien hebben andere browsers deze functie toegevoegd. Safari, voorspelbaar, niet. Apple heeft pas in 2018 favicon-ondersteuning toegevoegd, dus verticale tabbladen zijn waarschijnlijk nog minstens een decennium verwijderd, maar Firefox en Chrome hebben beide ingehaald voordat Edge de vooraf aangekondigde functie daadwerkelijk lanceerde. Firefox-gebruikers kunnen de Tree Style Tab-add-on installeren, die verticale tabbladen toevoegt, en nog beter gaat. Alle links die worden geopend als “kinderen” van het huidige tabblad, zijn ingesprongen, bijna alsof u een takenlijst met opsommingstekens gebruikt. Je kunt deze “child” tabs vouwen om de hele tabbalk mooi en netjes te houden.

Chrome-gebruikers kunnen de extensie Vertical Tabs installeren, waarmee tabbladen in een rij langs de linker- of rechterrand van het venster worden geplaatst. Er is zelfs een versie van deze Chrome-extensie voor Safari, maar deze kan een beetje glitchy zijn en vereist volledige toegang tot uw webbrowser om te kunnen functioneren. Erger nog, het gebruikt Times New Roman om labels weer te geven.
Alle apps zouden op deze manier moeten worden gemaakt
Tabbladen worden tegenwoordig in allerlei apps gebruikt, van tekstverwerkers tot notitie-apps, en zelfs zoiets als de Mac’s Finder. En al deze tabbladen hebben dezelfde problemen als browsertabbladen. Stel je voor dat het tab-paradigma (letterlijk) op zijn kant zou staan. Tabbladen zouden direct gemakkelijker te gebruiken zijn. Ze zijn misschien niet goed voor telefoons, maar zijtabbladen op tablets zoals de iPad zouden niet alleen gemakkelijker te lezen zijn, maar ook gemakkelijker te tikken. “De functie is zo goed, het zou in alle browsers moeten zijn, en misschien ook in alle vensters met tabbladen.” Als u besluit over te schakelen naar Edge om de native, ontworpen verticale tab-ervaring te krijgen, geef het dan even de tijd om aan de verandering te wennen. “Net als bij elke herschikking van de gebruikersinterface, kan het enkele dagen of zelfs langer duren om je gewoontes aan te passen om je cursor te verplaatsen, dus schrijf het niet te snel af”, zegt Pham.