
Wat te weten
- Selecteer de drie-punt Meer menu > Meer hulpmiddelen > Ontwikkelaarstools. Klik op het ellipspictogram > Opdracht uitvoeren > typ “schermafbeelding”.
- Kies een type: screenshot van het gebied, screenshot op volledige grootte, screenshot van knooppunt of screenshot.
In dit artikel wordt uitgelegd hoe u schermafbeeldingen kunt maken op Microsoft Edge met behulp van een verborgen hulpprogramma dat zich in de ontwikkelaarstools bevindt.
Hoe maak je een screenshot van een webpagina op Edge
De mogelijkheid om schermvullende schermafbeeldingen van webpagina’s vanuit de browser zelf te maken, is van onschatbare waarde, aangezien niet alle software voor het vastleggen van schermen schoon werk levert met schuifbare inhoud. U kunt de ontwikkelaarstools in Edge gebruiken om schermvullende schermafbeeldingen en drie andere soorten schermafbeeldingen te maken. De browser slaat de afbeeldingsbestanden op in de standaard downloadmap op uw computer of vraagt u om een specifieke locatie.
-
druk de F12 sleutel of Ctrl + Shift + I op uw toetsenbord op Windows om te openen Ontwikkelaarstools in Microsoft Edge. macOS-gebruikers moeten de Command + Optie + I Toetsenbord sneltoets. U hebt ook toegang tot de ontwikkelaarstools via de Edge-werkbalk. Selecteer de drie-punt Meer > Meer hulpmiddelen > Ontwikkelaarstools.
-
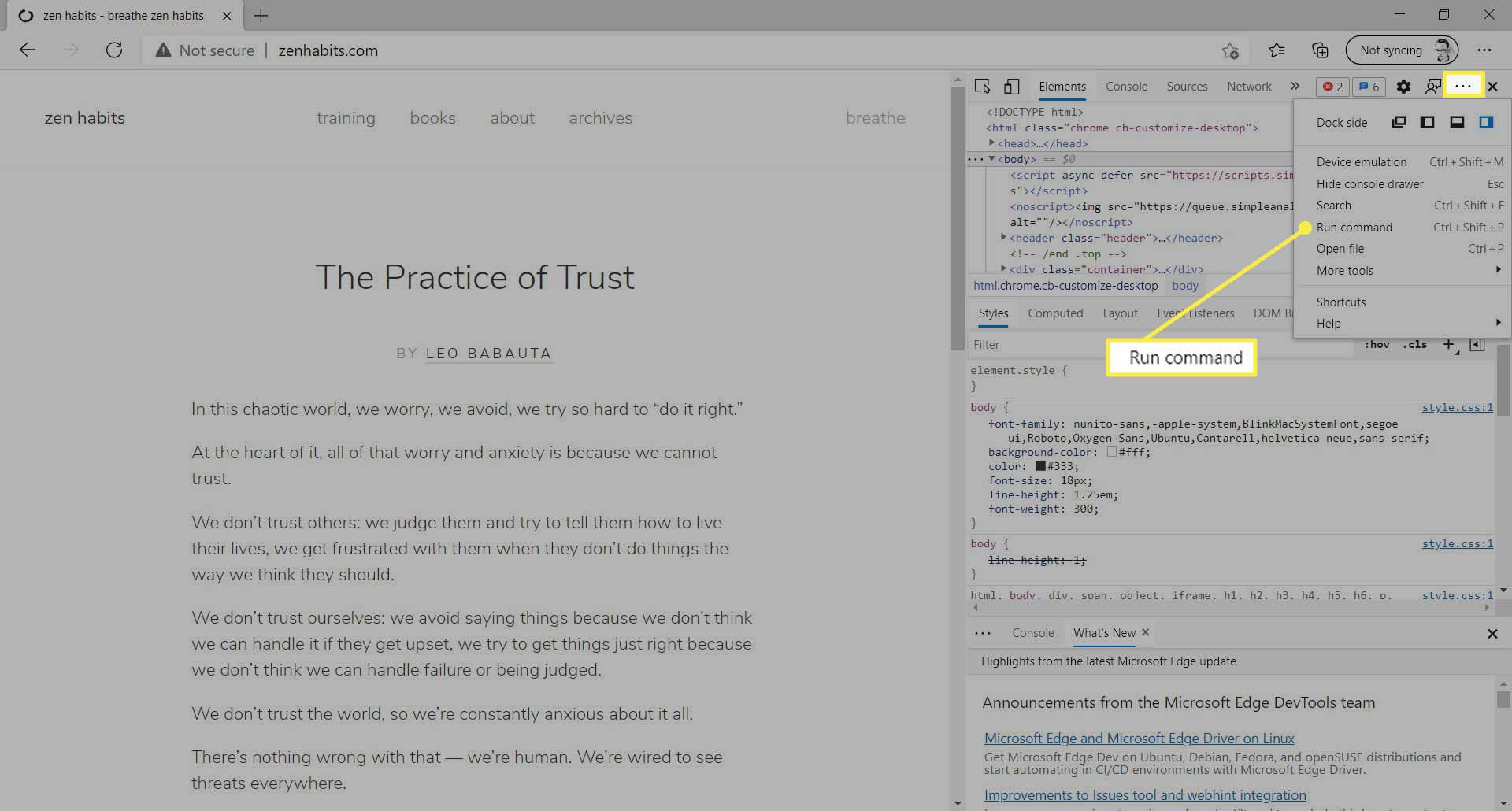
Selecteer in het deelvenster Gereedschappen voor ontwikkelaars het pictogram met drie puntjes in de rechterbovenhoek om de DevTools aanpassen en beheren.

-
Selecteer Opdracht uitvoeren (of druk op Ctrl + Shift + P) uit het verticale menu.
-
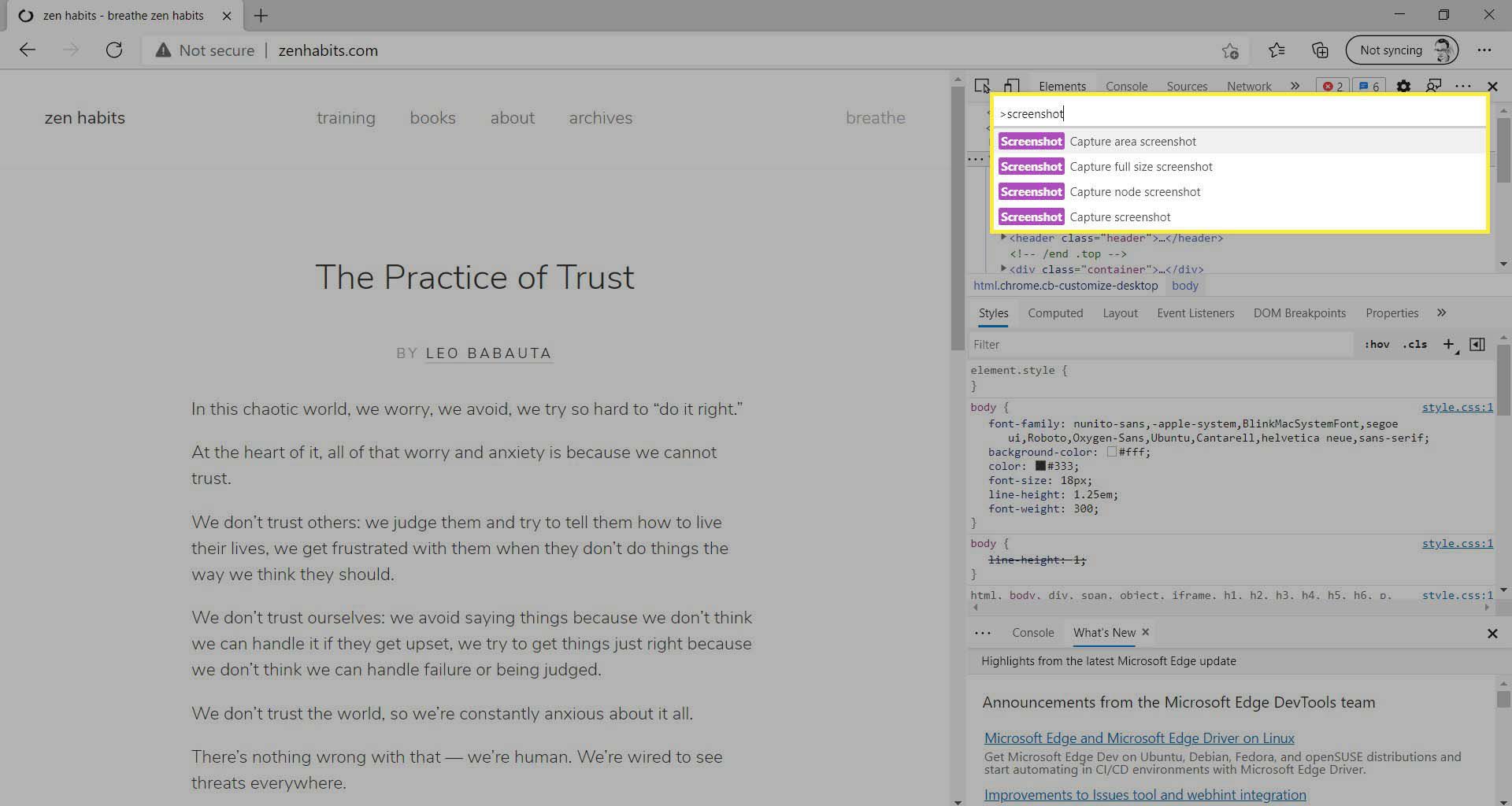
Typ “screenshot” in het opdrachtvenster Uitvoeren om de vier mogelijke opdrachten weer te geven. Deze vier opdrachten helpen u bij het selecteren van het deel van de webpagina dat u wilt vastleggen.

-
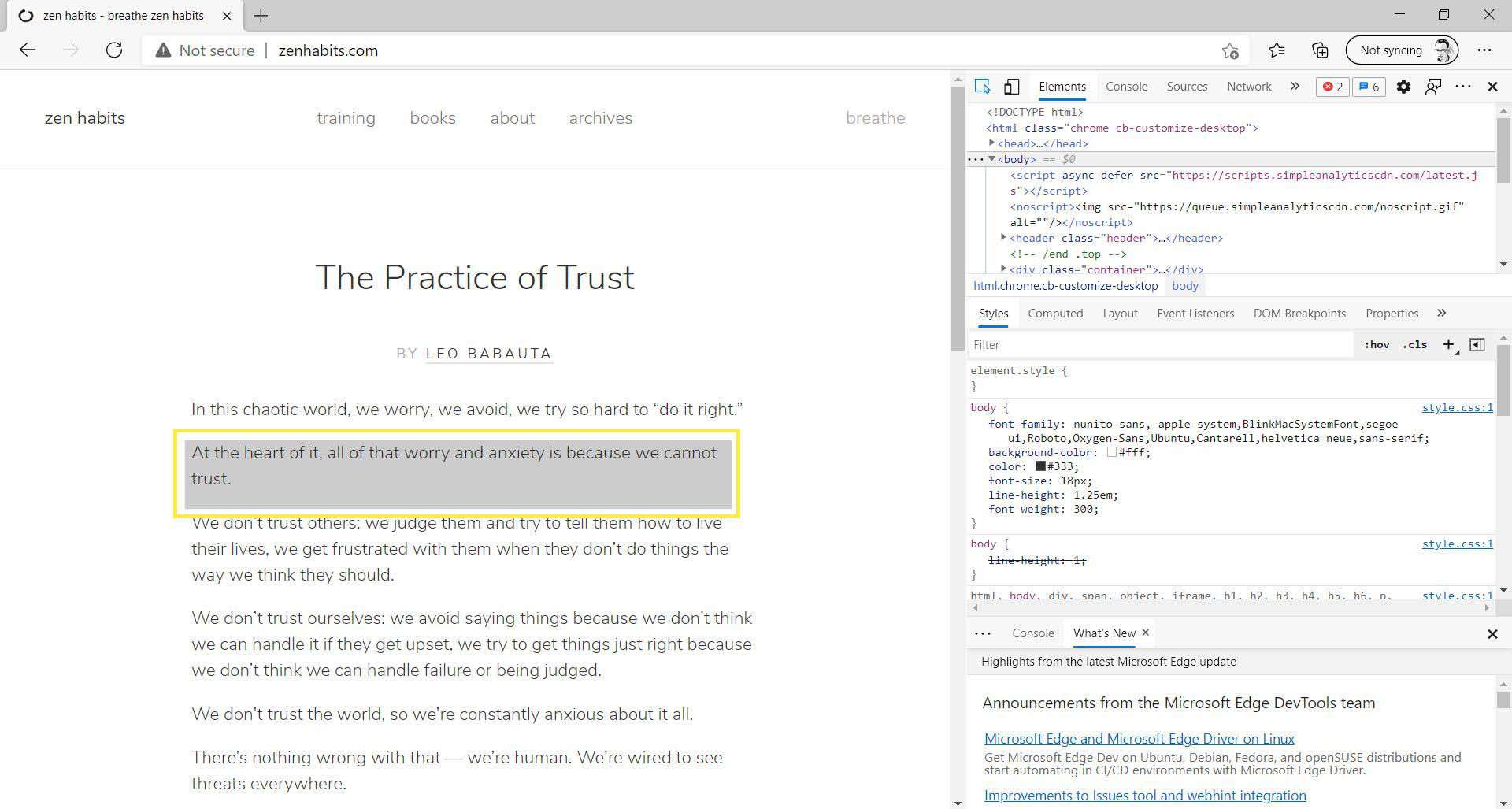
Selecteer Schermafbeelding van het opnamegebied uit de lijst met opdrachten om een schermafbeelding van een specifiek gebied te maken. Gebruik het dradenkruis om met de linkermuisknop te klikken en de omtrek voor de schermafbeelding te tekenen. (We hebben een gedeelte gemarkeerd om u te laten zien dat het donkergrijs wordt, maar u markeert natuurlijk het gewenste gedeelte.)

-
Selecteer Schermafbeelding op volledige grootte maken uit de lijst met opdrachten om een schermafbeelding op volledige grootte te maken. Hiermee wordt de hele webpagina vastgelegd, inclusief schuifbare inhoud die niet op het scherm staat.
-
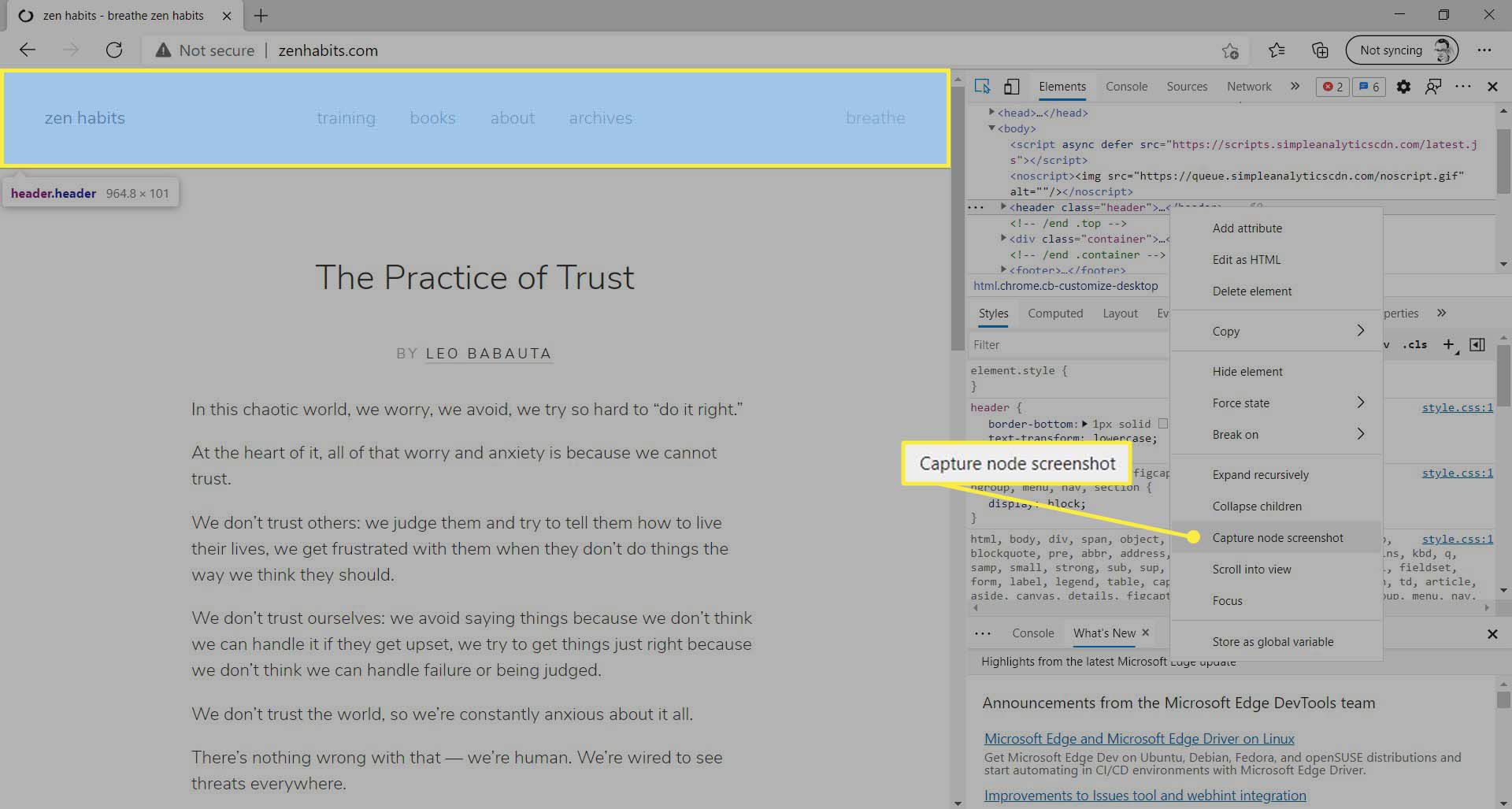
Selecteer Schermopname van knooppunt vastleggen uit de lijst met opdrachten om een geselecteerd HTML-knooppunt in Dev Tools vast te leggen vanuit de elementen tabblad. U kunt ook met de rechtermuisknop op het geselecteerde knooppunt klikken en Screenshot van knooppunt vastleggen selecteren. Selecteer bijvoorbeeld de “header class” en leg de header van de webpagina vast.

-
Selecteer Schermafbeelding vastleggen uit de lijst met opdrachten om een schermafbeelding van de actieve weergave te maken. Dit is het gebied dat zichtbaar is in de browser en omvat niet het schuifbare maar onzichtbare gebied.
Tip:
Met Chromium-browsers zoals Chrome en Edge kunt u ook andere apparaten en hun schermresoluties emuleren. U kunt deze eigenschap en de screenshot-opdrachten ook gebruiken en vastleggen hoe een webpagina eruit zou zien op een bepaald apparaat.
Selecteer Apparaatemulatie in-/uitschakelen op de werkbalk Ontwikkelaarstools (of druk op Ctrl + Shift + M).
