
Wat te weten
- Met de Thuis pagina in Plan bekijk, ga naar Raam > Bibliotheek > [MR] Achtergrondvideo op volledig scherm map en sleep de widget naar de pagina.
- Om een video toe te voegen, ga naar Bestand > Bestanden toevoegen om te uploaden > map video’s > Open.
Met Adobe Muse kunt u webpagina’s maken met een workflow die vergelijkbaar is met publicaties; je hebt geen diepgaand begrip nodig van de code die een site of pagina bouwt, hoewel bekendheid met HTML5, CSS en JavaScript geen kwaad kan. Hoewel traditionele webvideo meestal wordt toegevoegd via HTML5 Video API, bereikt Adobe Muse hetzelfde door middel van widgets die de HTML 5 creëren die nodig is voor specifieke taken, maar die een duidelijke taalinterface in Muse gebruiken om de code te schrijven wanneer de pagina wordt gepubliceerd.
Een pagina voorbereiden voor achtergrondvideo in Adobe Muse CC
-
Maak voordat u begint een map voor uw Muse-site. Maak in die map een andere map – we gebruiken “media” – en verplaats uw mp4- en webm-versies van de video naar die map.
-
Wanneer u Muse start, selecteert u Bestand > Nieuwe site.
-
Wanneer het dialoogvenster Lay-out wordt geopend, selecteert u Bureaublad als de Initiële lay-out en verander de Paginabreedte en Paginahoogte waarden naar 1200 en 900. Klik OK.
-
Dubbelklik Hoofdpagina in de plattegrondweergave om de basispagina te openen. Wanneer de basispagina wordt geopend, verplaatst u de hulplijnen voor koptekst en voettekst naar de boven- en onderkant van de pagina. Voor dit voorbeeld heb je echt geen kop- en voettekst nodig.
De widget voor achtergrondvideo op volledig scherm gebruiken in Adobe Muse CC

-
Het eerste dat u hoeft te doen, is terugkeren naar de plattegrondweergave door te selecteren Weergave > Planmodus.
-
Wanneer de Plan View wordt geopend, dubbelklikt u op de Startpagina om het te openen.
-
Open het bibliotheekpaneel – als het niet open is aan de rechterkant van de interface, selecteer dan Raam > Bibliotheek – en draai de [MR] Achtergrondvideo op volledig scherm map.
-
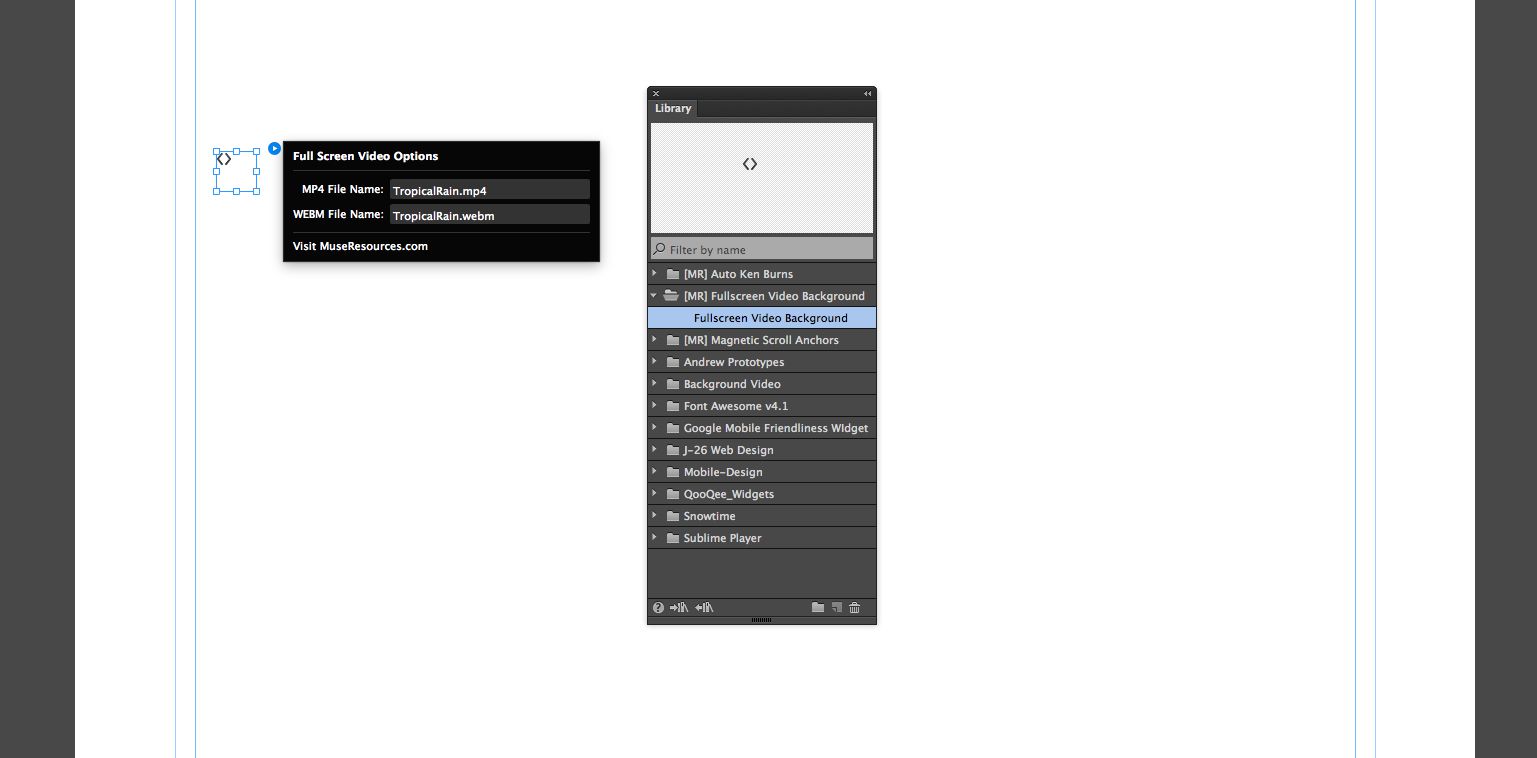
Sleep de mapwidget naar de pagina.
-
Je zult merken dat Opties u vragen om de namen van de mp4- en webm-versies van de video’s in te voeren. Voer de namen precies in zoals ze zijn gespeld in de map waarin u ze hebt geplaatst. Een kleine truc om ervoor te zorgen dat je geen fouten maakt, is door de naam van de mp4-video te kopiëren en in de MP4 en WEBM gebieden van de Optiemenu.
Nog een truc: het enige dat deze widget doet, is de HTML 5-code voor u schrijven. Je kunt dit vertellen omdat je ziet <> in de widget. In dit geval kunt u de widget van de webpagina op het plakbord plaatsen en het zal nog steeds werken. Op deze manier interfereert het niet met de inhoud die u op de pagina plaatst.
Video toevoegen en een pagina testen in Adobe Muse CC

-
Om dit op te lossen, selecteer Bestand > Bestanden toevoegen om te uploaden.
-
Wanneer de Dialoogvenster Uploaden wordt geopend, navigeert u naar de map met uw video’s, selecteert u ze en klikt u op Open.
-
Om er zeker van te zijn dat ze zijn geüpload, opent u de activapaneel, en je zou je twee video’s moeten zien. Laat ze gewoon in het paneel. Ze hoeven niet op de pagina te worden geplaatst.
-
Om het project te testen, selecteer Bestand > Voorbeeldpagina in browser of, omdat dit een enkele pagina is, Bestand > Voorbeeldsite bekijken in browser. Uw standaardbrowser wordt geopend en de video wordt afgespeeld.
-
Op dit punt kunt u het Muse-bestand behandelen als een gewone webpagina en inhoud toevoegen aan de startpagina, waarna de video eronder wordt afgespeeld.
Een videoposterframe toevoegen in Adobe Muse CC

-
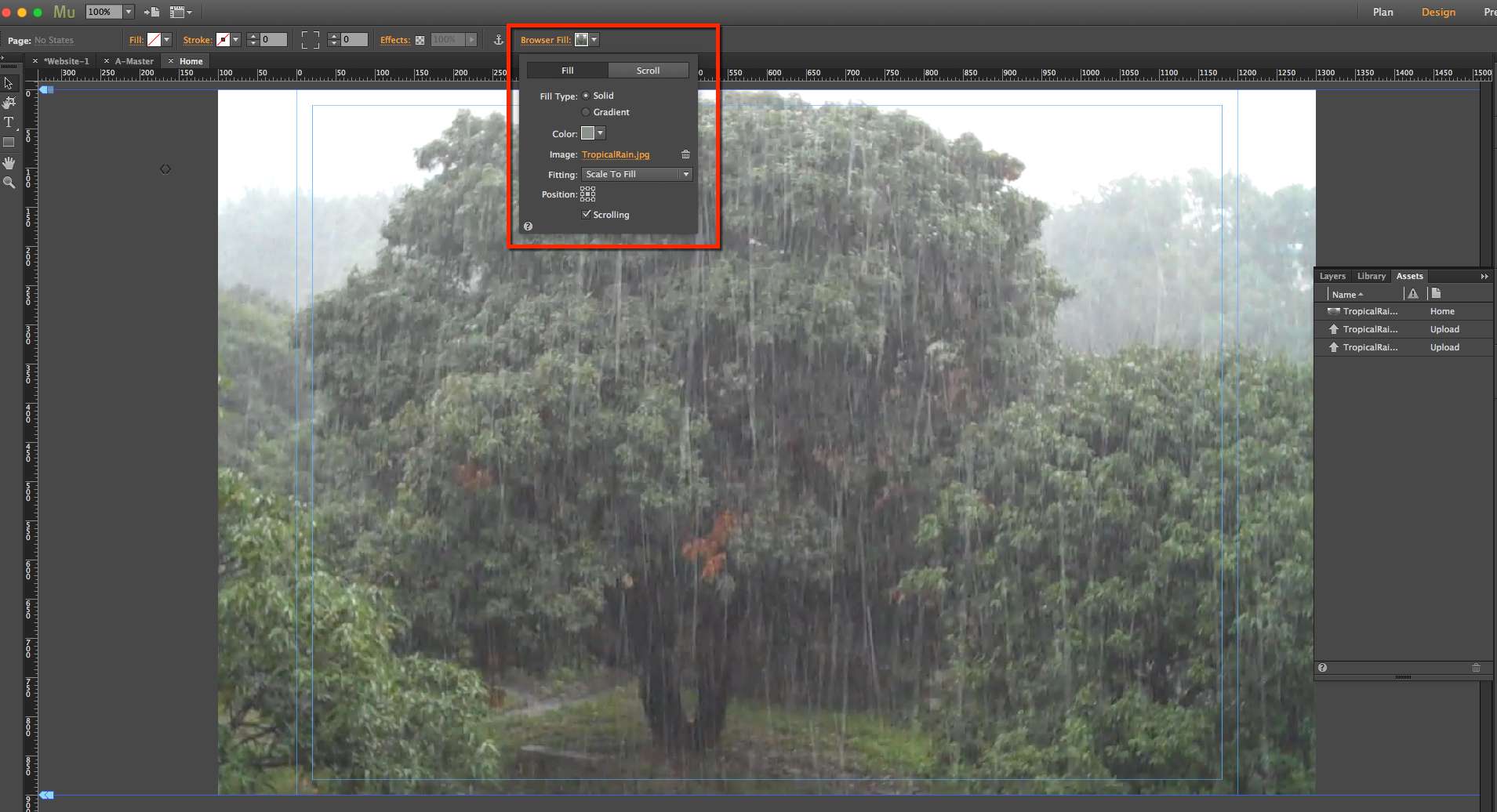
Om de posterlijst toe te voegen, klik eenmaal op Browservulling bovenaan de pagina.
-
Klik op de Afbeeldingslink en navigeer naar de afbeelding die u wilt gebruiken.
-
In de Fitting gebied, selecteer Schalen om te vullen en klik op de Middelpunt in de Positie Oppervlakte. Dit zorgt ervoor dat de afbeelding altijd vanuit het midden van de afbeelding wordt geschaald wanneer de viewport-grootte van de browser verandert. Je zult ook zien dat de afbeelding de pagina vult.
-
Een andere kleine truc is om een effen vulkleur te hebben voor het geval het even duurt voordat de posterlijst verschijnt. Klik hiervoor op de Kleur chip om de Muse Color Picker te openen. Selecteer de pipet en klik op een overheersende kleur in de afbeelding. Als u klaar bent, klikt u op de pagina om het dialoogvenster Browser Fill te sluiten.
-
Op dit punt kunt u het project opslaan of publiceren. Het laatste deel van deze serie laat zien hoe je de HTML5-code schrijft die een video naar de achtergrond van een webpagina schuift.