
Dreamweaver maakt het gemakkelijk om vervolgkeuzemenu’s voor uw website te maken. Maar zoals alle HTML-formulieren kunnen ze een beetje lastig zijn. Deze zelfstudie leidt u door de stappen voor het maken van een vervolgkeuzemenu in Dreamweaver.
Dreamweaver Jump-menu’s
Dreamweaver 8 biedt ook een wizard om een snelmenu te maken voor navigatie op uw website. In tegenstelling tot standaard vervolgkeuzemenu’s, zal dit menu iets doen als u klaar bent. U hoeft geen JavaScript of CGI’s te schrijven om uw vervolgkeuzeformulier te laten werken. In deze zelfstudie wordt ook uitgelegd hoe u de Dreamweaver 8-wizard gebruikt om een springmenu te maken.
Maak eerst het formulier
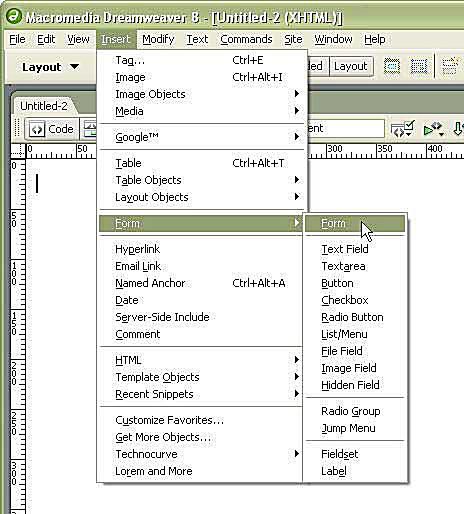
Met uitzondering van speciale wizards zoals het springmenu, helpt Dreamweaver u niet om HTML-formulieren te laten “werken”. Hiervoor heeft u een CGI of JavaScript nodig. Wanneer u een vervolgkeuzemenu aan uw website toevoegt, is het eerste dat u nodig hebt een formulier eromheen. Ga in Dreamweaver naar het menu Invoegen, klik op Formulier en kies vervolgens ‘Formulier’.
Formulierweergaven in ontwerpweergave

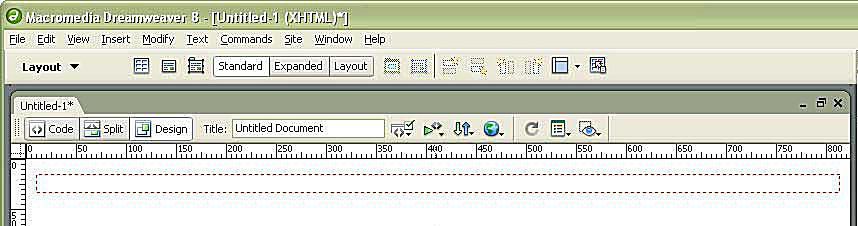
Dreamweaver geeft uw formulierlocatie visueel weer in de ontwerpweergave, zodat u weet waar u uw formulierelementen moet plaatsen, omdat tags in vervolgkeuzemenu’s niet geldig zijn (en niet werken) buiten het formulierelement. Zoals u in de afbeelding kunt zien, is de vorm de rode stippellijn in de ontwerpweergave.
Kies Lijst/Menu

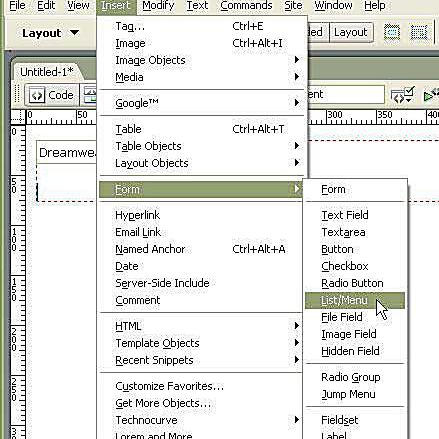
Vervolgkeuzemenu’s worden in Dreamweaver “lijst”- of “menu”-items genoemd. Dus om er een aan uw formulier toe te voegen, moet u naar het menu Formulier in het menu Invoegen gaan en “Lijst/Menu” kiezen. Zorg ervoor dat uw cursor zich binnen de rode stippellijn van uw formuliervak bevindt.
Venster Speciale opties

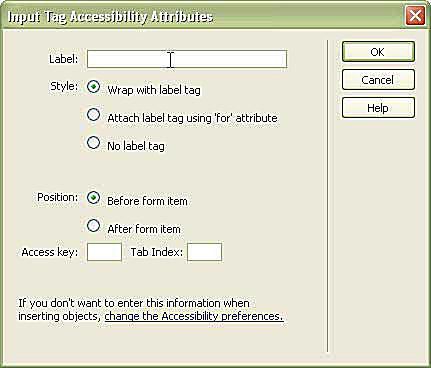
In de Dreamweaver-opties is er een scherm over Toegankelijkheid. Uw vervolgkeuzemenu’s zijn direct toegankelijker dan andere websites als u deze vijf opties invult.
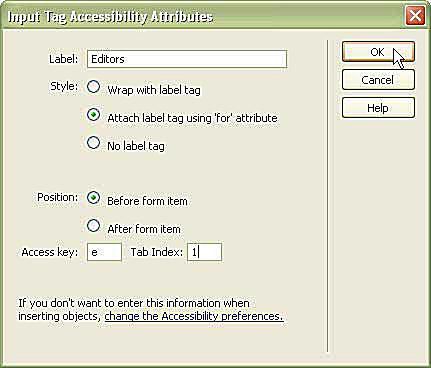
Toegankelijkheid formulier

De toegankelijkheidsopties zijn:
Label
Het labelveld verschijnt als tekst naast uw formulierelement. Typ een naam voor uw vervolgkeuzemenu. Het kan een vraag of een korte zin zijn die het vervolgkeuzemenu zal beantwoorden.
Stijl
HTML bevat een labeltag om uw formulierlabels te identificeren in de webbrowser. Uw keuzes zijn om het vervolgkeuzemenu en de labeltekst met de tag in te pakken, het attribuut “for” op de labeltag te gebruiken om te identificeren naar welke vormtag het verwijst, of om de labeltag helemaal niet te gebruiken.
Positie
U kunt uw label voor of na het vervolgkeuzemenu plaatsen.
Toegangssleutel
Bezoekers kunnen een toegangstoets gebruiken met de Alt- of Option-toetsen om direct naar dat formulierveld te gaan. Deze sneltoets maakt uw formulieren zeer eenvoudig te gebruiken zonder muis.
Tabbladindex
De tabindex is hoe gebruikers toegang moeten krijgen tot de formuliervelden wanneer ze het toetsenbord gebruiken om door de webpagina te bladeren. Wanneer u uw toegankelijkheidsopties heeft bijgewerkt, klikt u op OK.
Selecteer het menu

Zodra uw vervolgkeuzemenu wordt weergegeven in de ontwerpweergave van Dreamweaver, moet u de verschillende elementen toevoegen. Selecteer eerst het vervolgkeuzemenu door erop te klikken. Dreamweaver plaatst nog een stippellijn rond het vervolgkeuzemenu om aan te geven dat u deze hebt gekozen.
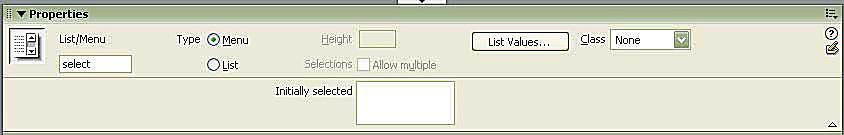
Menu-eigenschappen

Het eigenschappenmenu verandert in de lijst/menu-eigenschappen voor dat vervolgkeuzemenu. Daar kun je je menu een ID geven (waar staat “selecteren”), beslissen of je wilt dat het een lijst of een menu is, het een stijlklasse geven uit je stijlblad en waarden toewijzen aan de vervolgkeuzelijst.
Wat is het verschil tussen lijst en menu?
Dreamweaver noemt een vervolgkeuzemenu een willekeurige vervolgkeuzelijst die slechts één selectie toestaat. Een “lijst” staat meerdere keuzes toe in de vervolgkeuzelijst en kan meer dan één item hoog zijn. Als u wilt dat een vervolgkeuzemenu meerdere regels hoog is, wijzigt u het in een “lijst”-type en laat u het vakje “selecties” uitgeschakeld.
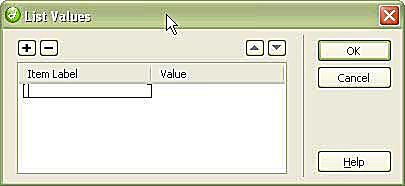
Nieuwe lijstitems toevoegen

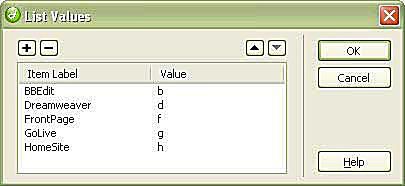
Om nieuwe items aan uw menu toe te voegen, klikt u op de knop “Lijstwaarden…”, waardoor het bovenstaande venster wordt geopend. Typ vervolgens uw itemlabel in het eerste vak. Het wordt weergegeven op de pagina.
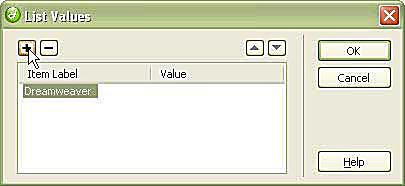
Voeg meer toe en bestel opnieuw

Klik op het plus-icoon om meer items toe te voegen. Als u ze opnieuw wilt ordenen in de keuzelijst, gebruikt u de pijlen omhoog en omlaag aan de rechterkant.
Geef alle items waarden

Als u de waarde leeg laat, gaat het label naar het formulier. Maar u kunt al uw items waarden geven – om alternatieve informatie naar uw formulier te sturen. Je zult dit veel gebruiken voor zaken als springmenu’s en hyperlinks.
Kies een standaard

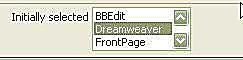
Webpagina’s geven standaard het dropdown-item weer dat als eerste wordt weergegeven als het standaarditem. Maar als u een andere wilt selecteren, markeer deze dan in het vak “Aanvankelijk geselecteerd” in het menu Eigenschappen.
Bekijk uw lijst in de ontwerpweergave

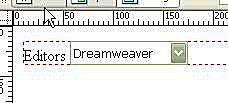
Als u klaar bent met het bewerken van de eigenschappen, toont Dreamweaver uw vervolgkeuzelijst met de standaardwaarde geselecteerd.
Bekijk uw lijst in codeweergave

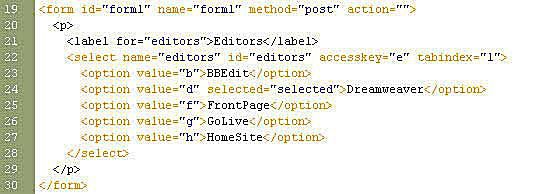
Als u overschakelt naar de codeweergave, kunt u zien dat Dreamweaver uw vervolgkeuzemenu met schone code toevoegt. De enige extra attributen zijn de toegankelijkheidsopties. De code is allemaal ingesprongen en zeer gemakkelijk te lezen en te begrijpen.
Opslaan en bekijken in browser

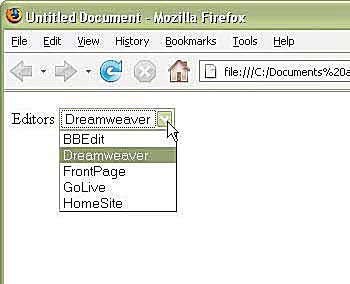
Als u het document opslaat en in een webbrowser bekijkt, ziet u dat uw vervolgkeuzemenu er precies zo uitziet als u zou verwachten.
Maar het doet niets…

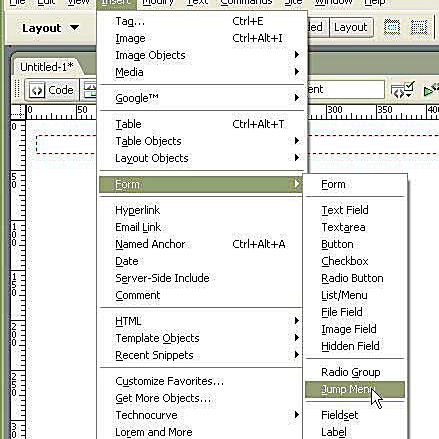
Het menu dat we hierboven hebben gemaakt, ziet er goed uit, maar het doet niets. Om het iets te laten doen, moet je een formulieractie instellen op het formulier zelf. Gelukkig heeft Dreamweaver een ingebouwd vervolgkeuzemenu dat u direct op uw site kunt gebruiken zonder dat u meer hoeft te weten over formulieren, CGI’s of scripting. Het heet een Jump Menu. Het Dreamweaver Jump Menu stelt een vervolgkeuzemenu in met namen en URL’s. Vervolgens kunt u een item in het menu kiezen en de webpagina wordt naar die locatie verplaatst, net alsof u op een link had geklikt. Ga naar het menu Invoegen en kies Formulier en vervolgens Menu Springen.
Menuvenster springen

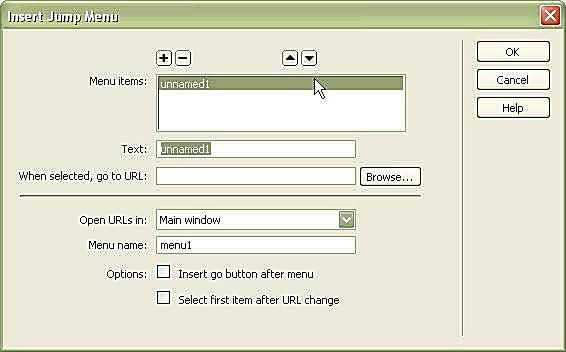
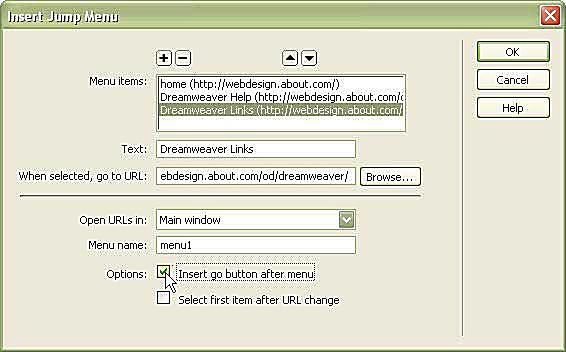
In tegenstelling tot het standaard vervolgkeuzemenu, opent het Jump-menu een nieuw venster waarin u uw menu-items een naam kunt geven en details kunt toevoegen over hoe het formulier zou moeten werken. Wijzig voor het eerste item de tekst “untitled1” in wat u wilt lezen en voeg een URL toe.
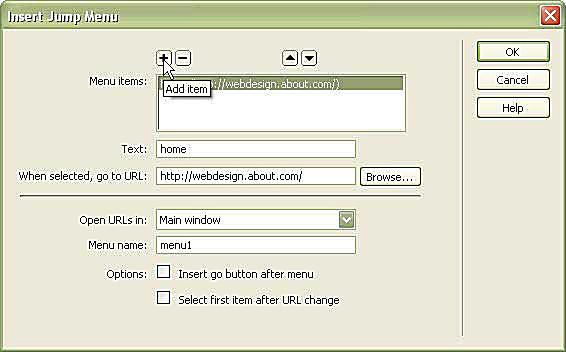
Items toevoegen aan uw springmenu

Klik op het item toevoegen om een nieuw item aan uw springmenu toe te voegen. Voeg zoveel artikelen toe als je wilt.
Opties voor springmenu

Nadat u alle gewenste links heeft toegevoegd, moet u uw opties kiezen:
URL’s openen in
Als je een frameset hebt, kun je de links in een ander frame openen. Of u kunt de optie Hoofdvenster wijzigen in een speciaal doel, zodat de URL in een nieuw venster of ergens anders wordt geopend.
Menunaam
Geef uw menu een unieke ID voor de pagina. Het is vereist zodat het script correct werkt. Het stelt je ook in staat om meerdere springmenu’s in één vorm te hebben – geef ze allemaal verschillende namen.
Go-knop invoegen na menu
Ik kies dit graag omdat het script soms niet werkt als het menu verandert. Het is ook toegankelijker.
Selecteer eerste item na URL-wijziging
Selecteer dit als u een prompt zoals “Selecteer een” als eerste menu-item hebt. Dit zorgt ervoor dat dat item standaard op de pagina blijft staan.
Menu Ontwerpweergave springen

Net als bij uw eerste menu, stelt Dreamweaver uw springmenu in de ontwerpweergave in met het standaarditem zichtbaar. U kunt vervolgens het vervolgkeuzemenu bewerken zoals u dat met elk ander zou doen. Als u het bewerkt, zorg er dan voor dat u geen ID’s op de items wijzigt; anders werkt het script mogelijk niet.
Menu springen in browser

Als u het bestand opslaat en op F12 drukt, wordt de pagina weergegeven in de browser van uw voorkeur. Daar kun je een optie selecteren, op “Go” klikken en het springmenu werkt.
