
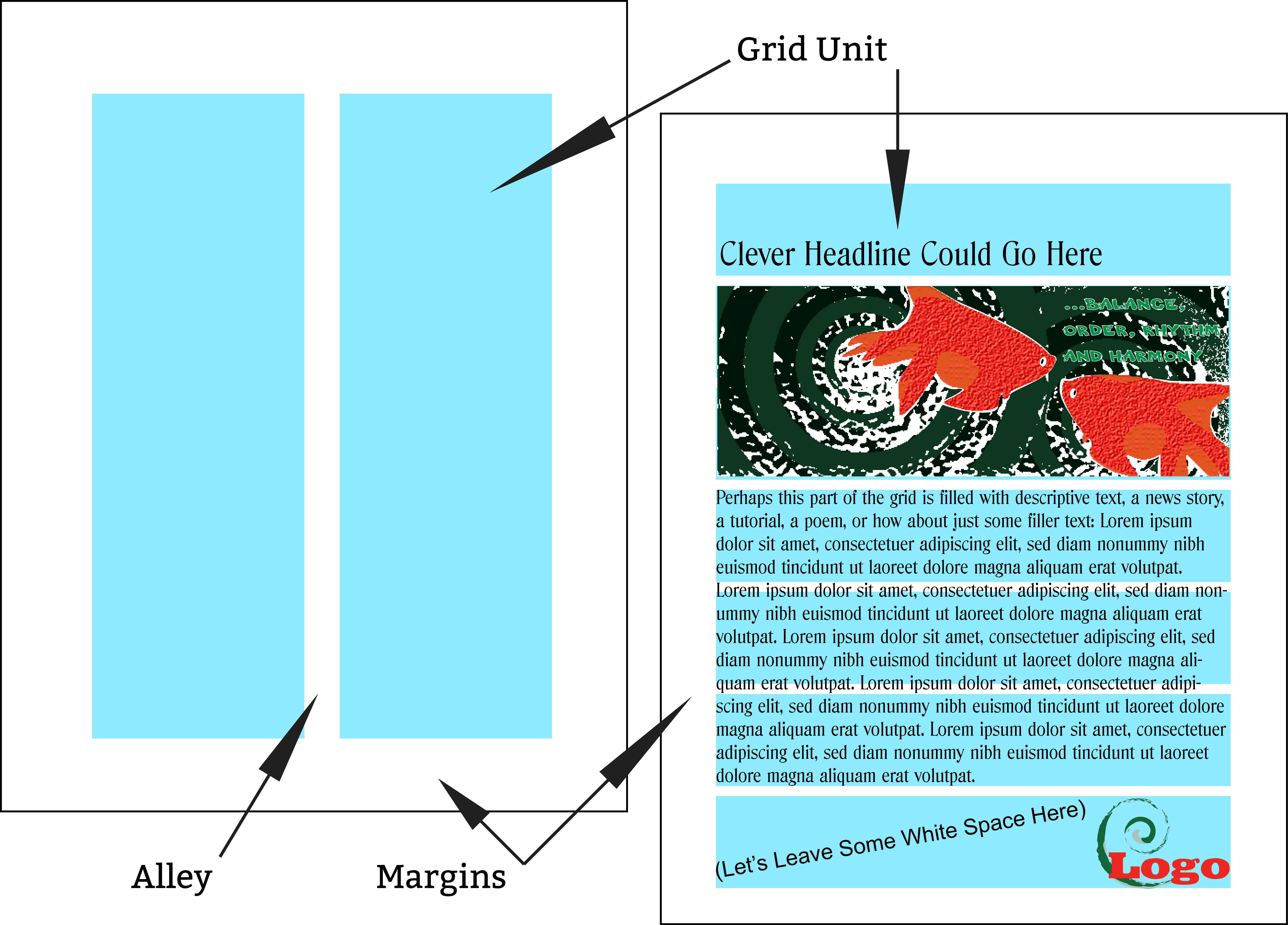
Het rastersysteem dat in het grafische ontwerpproces wordt gebruikt, is een manier om inhoud op een pagina te organiseren. Het gebruikt elke combinatie van marges, hulplijnen, rijen en kolommen om een uniforme opstelling te vormen. Het is het duidelijkst in kranten- en tijdschriftlay-outs met kolommen met tekst en afbeeldingen, hoewel ontwerpers het ook in veel andere projecten gebruiken. Wanneer u het raster leert herkennen, zult u het overal opmerken in advertenties, websites, verpakkingen en meer.
Rasters gebruiken in uw ontwerpen
Een rastersysteem kan een enkel raster zijn of een verzameling rasters. Sommige zijn standaard voor de industrie; andere zijn in vrije vorm en aan de ontwerper. In een afgewerkt product is het raster onzichtbaar, maar het volgen ervan helpt om effectieve, esthetisch aantrekkelijke print- en weblay-outs te creëren.
Als u bijvoorbeeld de achterkant van een ansichtkaart ontwerpt, gebruikt u het standaardraster van de US Post Office. Een gedeelte van de rechterkant is bestemd voor het adres en de stempel moet rechtsboven in deze ruimte staan. U moet aan de onderkant witruimte achterlaten waar de USPS hun streepjescodesysteem zal plaatsen. Hierdoor blijft er aan de linkerkant een klein gedeelte over voor uw ontwerp en tekst.


Soorten rasters
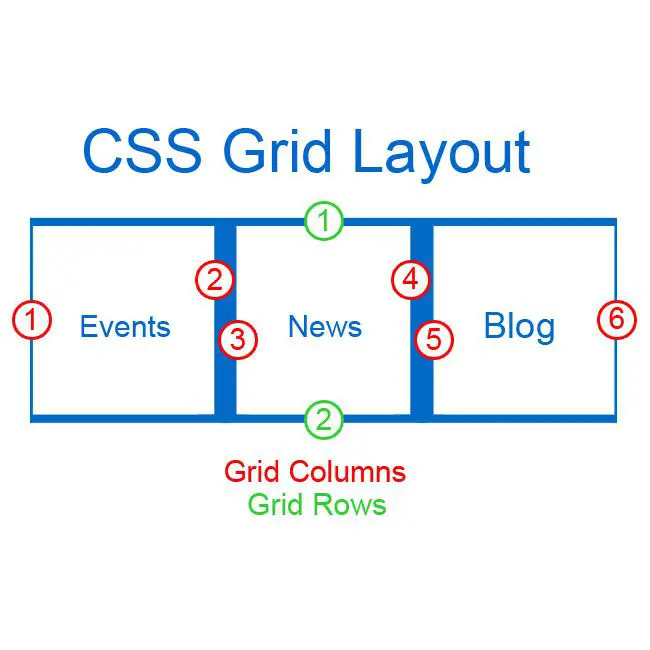
De rasterlay-outs zijn net zo gevarieerd als de publicaties, sites en items waarop ze betrekking hebben. Veelvoorkomende typen zijn onder meer rasters met twee, drie en vier kolommen van gelijke grootte met een kop aan de bovenkant, evenals paginagrote rasters met vierkanten. Op basis van deze bouwstenen creëren de variaties van kolombreedtes, randen, paginaformaten en andere functies unieke paginaontwerpen. Probeer bij het starten van een project of zelfs gewoon oefenen een rastersysteem te gebruiken om de elementen van uw ontwerp op de pagina te positioneren.
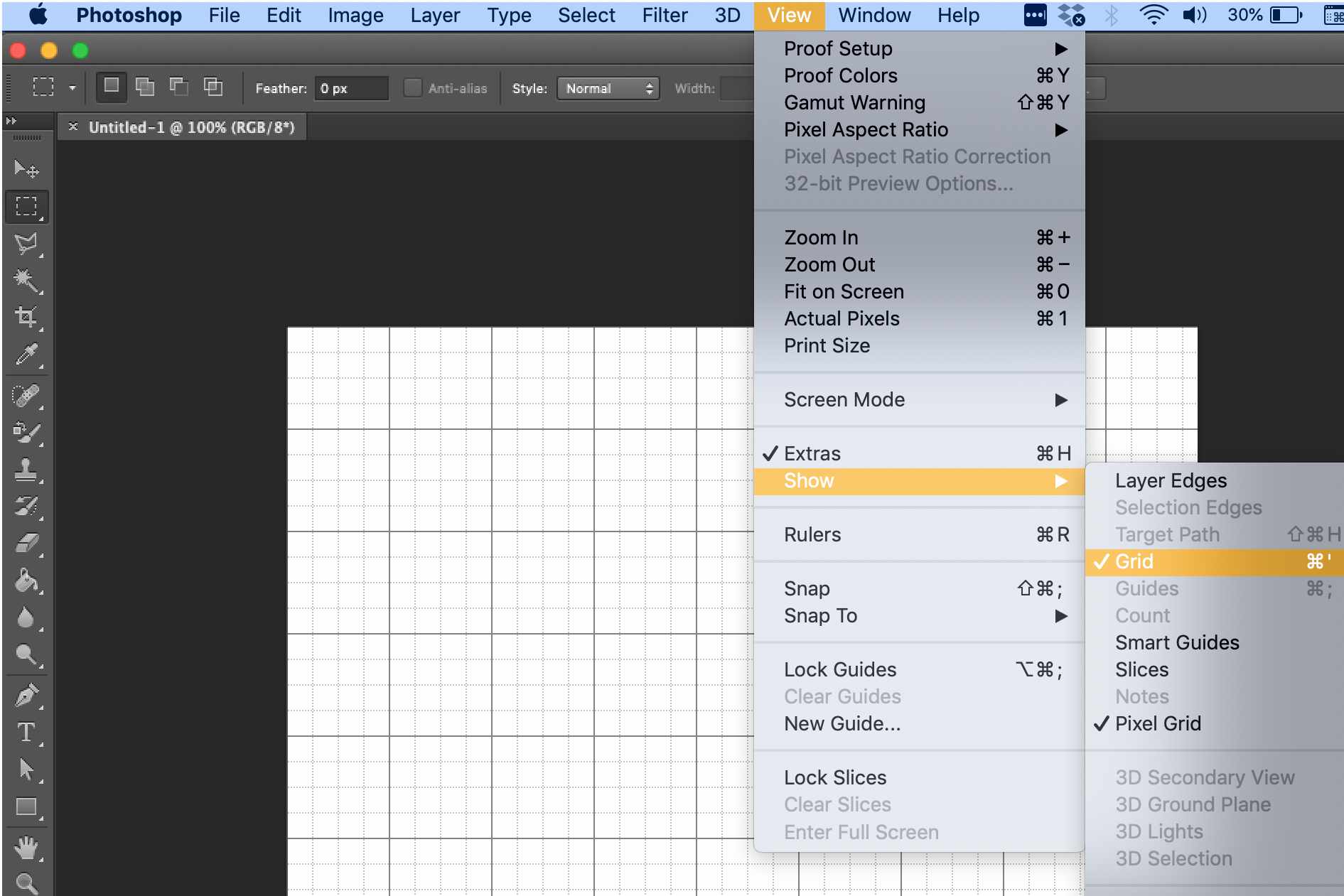
 Raster in Photoshop CS6″ class=”lazyload” id=”mntl-sc-block-image_1-0-19″ >
Raster in Photoshop CS6″ class=”lazyload” id=”mntl-sc-block-image_1-0-19″ >
De meeste grafische ontwerp-apps en -programma’s bieden de mogelijkheid om rasteroverlays te gebruiken als richtlijnen voor het plaatsen van inhoud.
Uit het raster breken
Als het raster eenmaal is vastgesteld, is het aan de ontwerper om te bepalen wanneer en hoe eruit te breken. Dit betekent niet het negeren van het raster; in plaats daarvan kunnen elementen van kolom naar kolom overgaan, zich uitstrekken tot het einde van de pagina of zich uitbreiden naar aangrenzende pagina’s. Het kan zelfs leiden tot interessante pagina-ontwerpen door met een raster te beginnen en er vervolgens uit te breken. Dit is een veelgebruikte benadering bij het ontwerpen van moderne tijdschriften.
